Accordions are such useful elements in creating beautiful content. These allow you to display the information in collapsible content form. So, you need not scroll down for getting information, only you have to click the dropdown button to get it.

These are mostly used in creating the FAQs section for any blog post but you can use them for other customizations as well.

What is a WordPress Accordion Block?
A WordPress Accordion Block is an advanced block that displays the content in a collapsible form. It is mainly used to display “Frequently Asked Questions” in a tabular and collapsible form.
You can show or hide the content with a single click.
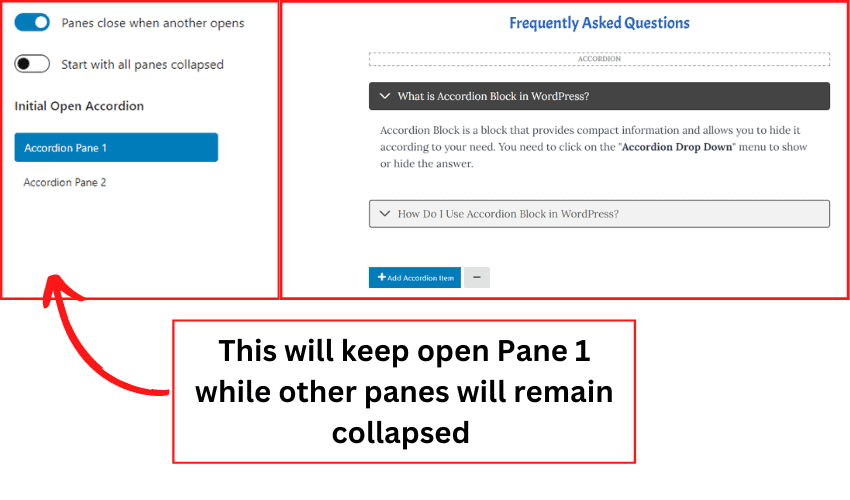
Here is an example of WordPress Accordion:

With a single, you can expand any section or collapse it. This allows you to design your blog post beautifully.
How to Use Accordion to Create An Awesome FAQ Section in WordPress?
Why Should You Use An Accordion Block?
There are multiple uses for such blocks including:
- To save space
- To organize your content
- To add FAQs (frequently asked questions)
How Can You Create A WordPress Accordion Block?
You may add such blocks using WordPress Accordion Plugins. Here are a few plugins to add the Accordion dropdown to your content.
How to Add WordPress Accordion Block Using Kadence Blocks?
Kadence Blocks is an advanced block editor that extends the functionalities of the default Gutenberg editor of WordPress.
This block editor helps you in customizing your website and content in different ways. Apart from adding row layouts, headings, and advanced images, this helps you in adding tables of contents, accordions, countdown timers, etc.
So, you can add WordPress Accordion Without Plugin (without using a separate plugin) if you have Kadence Blocks installed.
In this article, I will provide you with a detailed tutorial on adding a WordPress Accordion Dropdown section using Kadence Blocks.
- Step #1: Install the Kadence Blocks plugin if you haven’t installed it yet.

- Step #2: Now search for “Accordion” and insert the block to your content.

- Step #3: This will give you the following block. Now, customize its settings according to your needs.

- Step #4: Now add the question in the “Add Title” bar and provide its answer in the space given below.
By default, it shows two title bars but you can add as many as you need.

- Step #5: Now customize the accordion by changing its color, spacing, etc.
For this navigate to the right-hand sidebar and customize the accordion settings one by one.

Select the pane’s normal color, hover color, and color on the active pane. Choose the pane’s title trigger icon from the drop-down menu and select its displaying side on the pane.

Next to these settings come the title spacing and border settings. The below picture will make you clear about it.

Next to these come the typography settings that will allow you to change the text style, size, height, and weight.
After doing all this, you can adjust the inner content as you per your wish. The inner content is basically your answer section.

You can adjust its padding, and background color and customize its border as well.
The last setting is very crucial for your content.
Obviously, you are creating an FAQ section to rank your content for the Rich Snippets and People Also Ask sections.
Definitely, you should have the FAQ schema enabled for this and the last setting allows you to do it.
So, make sure to Enable FAQ Schema.

That’s it!
Finally, you have added the WordPress Accordion Block to create a FAQ section for your blog.
Of course, the Kadence Blocks plugin is a vital source in creating the Accordion Dropdown.
As per my experience, there is no need to use a separate WordPress FAQ plugin to create a question-answer section. Kadence Blocks is standalone and sufficient for all kinds of customizations in your WordPress blog.
The accordion dropdown menu is really helpful in designing your blog’s layout.
Frequently Asked Questions
It’s Your Turn to Create an awesome WordPress FAQ Section😍
We hope you enjoyed our blog about how to add a WordPress Accordion Block using Kadence Blocks.
Now, it’s time to implement what you have learnt from here.
Many people use WordPress to create outstanding, professional-looking websites. One of the most important parts of a website is the FAQ section. This article provides a way to quickly build a WordPress FAQ block from scratch.
WordPress accordion blocks have been used for quite some time as a way to organize content and to present a full spectrum of topics in a single, concise, and easy-to-navigate block of text. Here, we’ve outlined the steps needed to build one using Kadence and WordPress.
If you’re interested in getting started on your new website, or have any questions or concerns, feel free to contact us through our blog. We would love to hear from you!

About Author
Nitin Dabas is your SEO guide. Expert in keywords, on-page SEO, and link-building, he has boosted rankings for countless clients. Read his blog and join his success stories.
